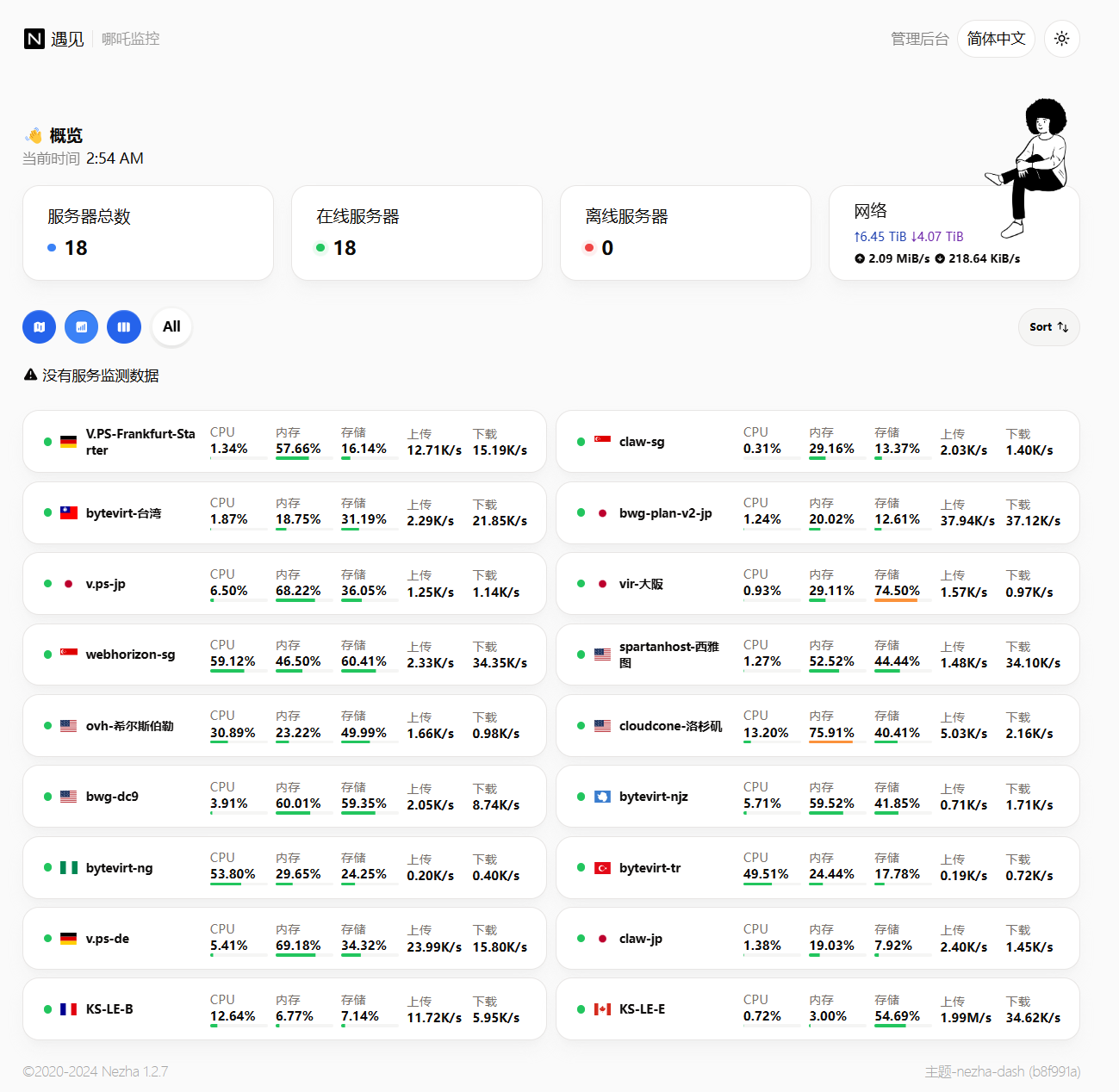
《哪吒探针》是一款功能强大的网络工具,其原版设计以简洁直观著称,十分适合初次接触的用户。原版凭借稳定的性能和极佳的兼容性,已经满足了大多数人的需求。
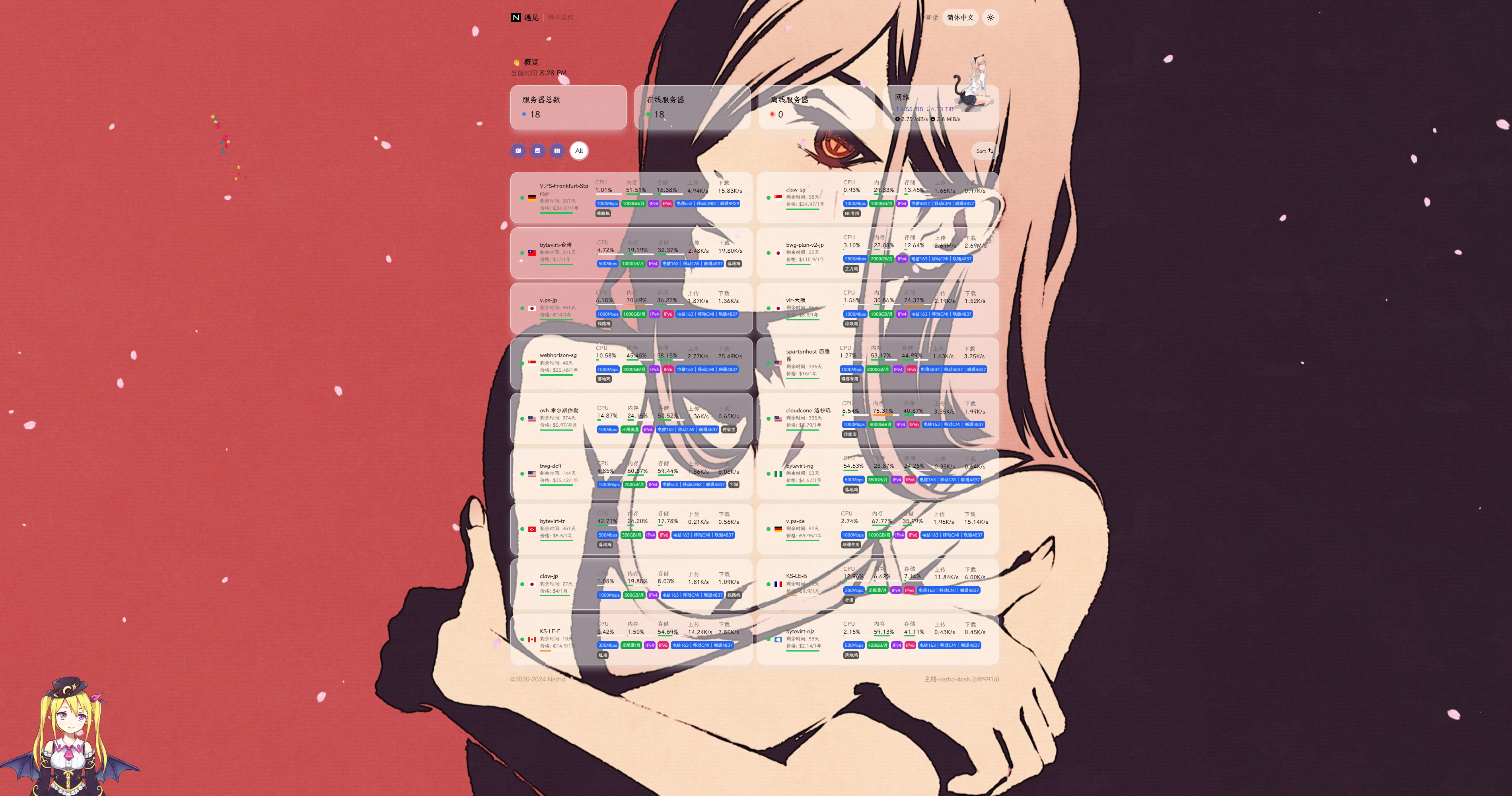
然而,自定义版本则为用户提供了更高的灵活性与美感。通过自定义设置,用户可以根据个人习惯调整界面布局、配色方案,以及功能模块的显示顺序。这种高度个性化的体验,不仅让人耳目一新,更能大大提升工作效率,可根据自己修改。
网站: https://nz.k99i.com/
1.
<script>
window.CustomBackgroundImage="https://files.codelife.cc/wallhaven/full/yj/wallhaven-yjm6rd.png?x-oss-process=image/resize,limit_0,m_fill,w_2560,h_1440/quality,Q_95/format,webp"; /* 页面背景图 */
</script>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/aixin.js"></script>/* 点击爱心特效 */
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script>/* 页面樱花效果 */
<span class="js-cursor-container"></span>
<script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/xiaoxingxing.js"></script>
/* 以上鼠标特效 */
<script>
var observer = new MutationObserver(function(mutationsList, observer) {
var xpath = "/html/body/div/div/main/div[2]/section[1]/div[4]/div";
var container = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
if (container) {
observer.disconnect();
var existingImg = container.querySelector("img");
if (existingImg) {
container.removeChild(existingImg);
}
var imgElement = document.createElement("img");
imgElement.src = "https://www.k99i.com/usr/uploads/2024/12/3810263806.png";
imgElement.style.position = "absolute";
imgElement.style.right = "8px";
imgElement.style.top = "-80px";
imgElement.style.zIndex = "10";
imgElement.style.width = "90px";
container.appendChild(imgElement);
}
});
var config = { childList: true, subtree: true };
observer.observe(document.body, config);
</script>
<script>
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://s4.zstatic.net/ajax/libs/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaiscreenr.css';
document.head.appendChild(link);
</script>
<style>
* {
font-family: 'LXGW WenKai Screen R';
}
h1, h2, h3, h4, h5 {
font-family: 'LXGW WenKai Screen R', sans-serif;
}
</style>
<script>
window.CustomMobileBackgroundImage="https://www.k99i.com/usr/uploads/2024/12/2446018238.png";
</script>详细备注 根据自己修改
{
"billingDataMod": {
"startDate": "2024-11-23T00:00:00+08:00",
"endDate": "2025-11-23T00:00:00+08:00",
"autoRenewal": "1",
"cycle": "1年",
"amount": "$16"
},
"planDataMod": {
"bandwidth": "1000Mbps",
"trafficVol": "2000GB/月",
"trafficType": "1",
"IPv4": "1",
"IPv6": "1",
"networkRoute": "电信163,移动4837,联通4837",
"extra": "博客专用"
}
}



评论 (0)